En la SD alojaremos el codigo HTML. Cuando un navegador solicite una pagina web Arduino la buscara desde la tarjeta SD.
Esto se puede hacer desde un editor y luego copiarse a la SD.


El modulo SD nos conectaremos al ES32 entre los pines
SD a ESP32
MOSI 13
MISO 12
SCK 14
CS 27 (este se puede cambiar).
Esto se puede hacer desde un editor y luego copiarse a la SD.
Hardware
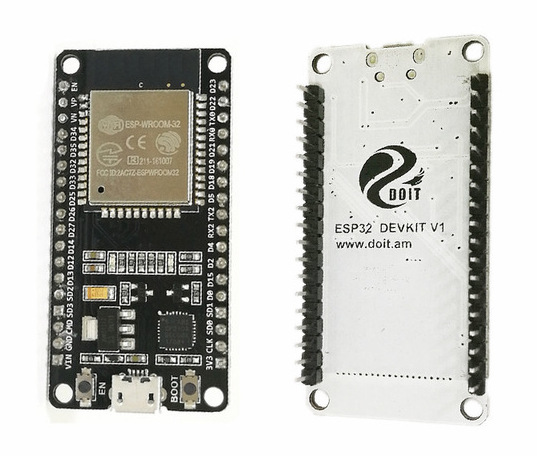
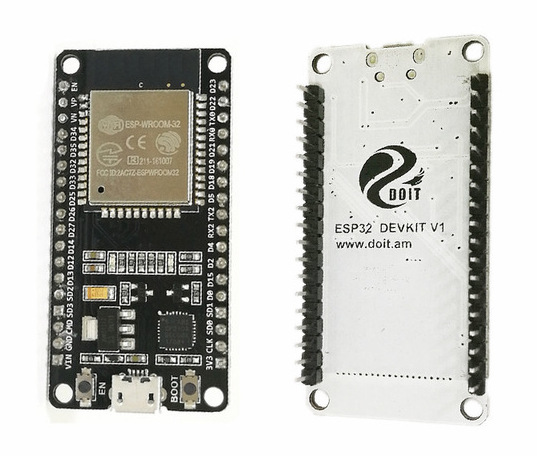
Utilizaremos nuestro ESP32
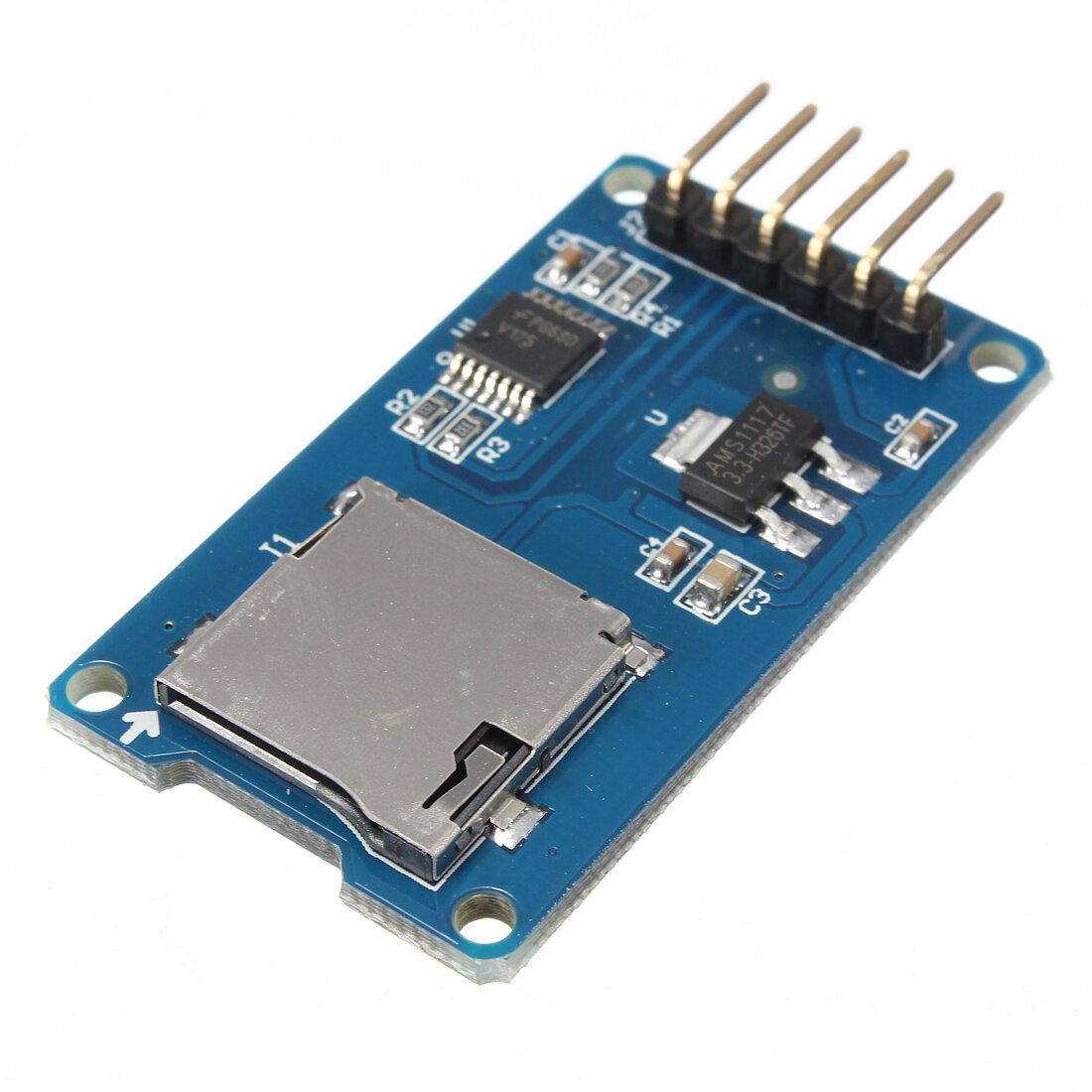
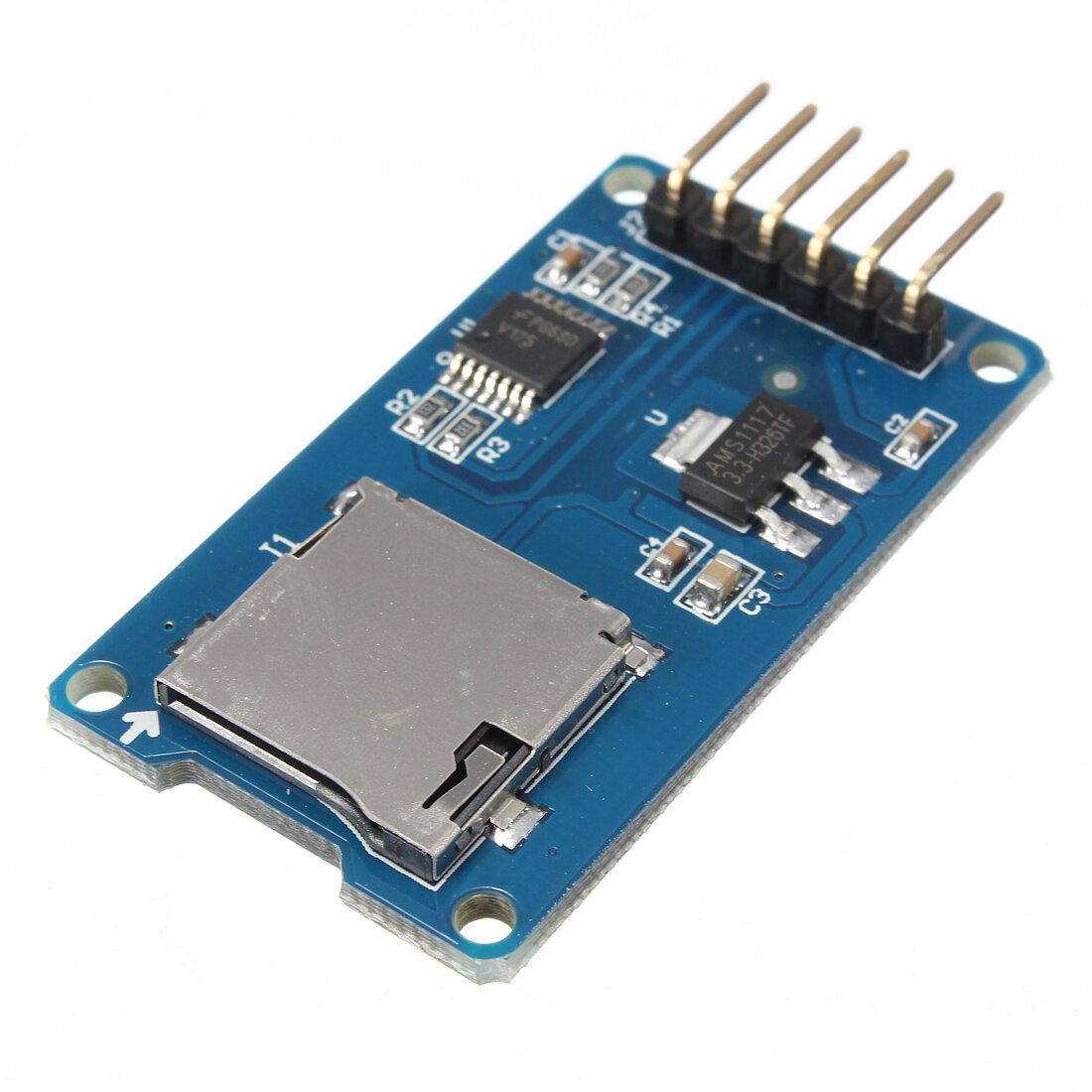
y el modulo de SD

El modulo SD nos conectaremos al ES32 entre los pines
SD a ESP32
MOSI 13
MISO 12
SCK 14
CS 27 (este se puede cambiar).
sketch de arduino
//Power by One line electronics #include <WiFi.h> #include <mySD.h> WiFiServer server(80); //SD pins #define MOSI 13 #define MISO 12 #define SCK 14 #define CS 27 File webFile; const char* ssid = "Nombre de la red"; //Nombre de la red WiFi const char* password = "contraseña"; //Contraseña de la red //variables globales int contconexion = 0; String header; // Variable para guardar el HTTP request void setup() { Serial.begin(115200); Serial.println(""); //-------------- SD card Serial.println("Initializando tarjeta SD ..."); if (!SD.begin(CS, MOSI, MISO, SCK)) { // Serial.println("ERROR - SD card inicializacion fallida!"); return; // init failed } Serial.println("Exito!! - SD card inicializada.");
// revisa el archivo ESP32.htm if (!SD.exists("ESP32.htm")) { Serial.println("ERROR - No se puede encontrar el archivo ESP32.htm !"); return; // no se encontro archivo } Serial.println("Exito - Archivo ESP32.htm encontrado."); //-------------- SD card // Conexión WIFI WiFi.begin(ssid, password); //Cuenta hasta 50 si no se puede conectar lo cancela while (WiFi.status() != WL_CONNECTED and contconexion <50) { ++contconexion; delay(500); Serial.print("."); } if (contconexion <50) { //para usar con ip fija IPAddress ip(192,168,1,180); IPAddress gateway(192,168,1,1); IPAddress subnet(255,255,255,0); WiFi.config(ip, gateway, subnet); Serial.println(""); Serial.println("WiFi conectado"); Serial.println(WiFi.localIP()); server.begin(); // iniciamos el servidor } else { Serial.println(""); Serial.println("Error de conexion"); } } void loop(){ WiFiClient client = server.available(); // Escucha a los clientes entrantes if (client) { // Si se conecta un nuevo cliente Serial.println("New Client."); // boolean currentLineIsBlank = true; // while (client.connected()) { // loop mientras el cliente está conectado if (client.available()) { // si hay bytes para leer desde el cliente char c = client.read(); // lee un byte if (c == '\n' && currentLineIsBlank){ // si el byte es un caracter de salto de linea // si la nueva linea está en blanco significa que es el fin del // HTTP request del cliente, entonces respondemos: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // envia la pagina webFile = SD.open("ESP32.htm"); // abre archivo de pagina web if (webFile) { while(webFile.available()) { client.write(webFile.read()); // envia pagina web al cliente } webFile.close(); } break; } if (c == '\n') { currentLineIsBlank = true; } else if (c != '\r') { // si C es distinto al caracter de retorno de carro currentLineIsBlank = true; // lo agrega al final de currentLine } else if (c != '\r') { currentLineIsBlank = false; } } } // Limpiamos la variable header header = ""; // Cerramos la conexión client.stop(); Serial.println("Client disconnected."); Serial.println(""); } }
Codigo HTML
Este codigo lo pegaremos en un bloc de notas y guardaremos como ESP32.htm
<head>
<meta content="es-sv" http-equiv="Content-Language" />
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>ESP32 WEB</title>
<style type="text/css">
.auto-style1 {
font-size: xx-large;
color: #FF0000;
}
.auto-style2 {
font-size: x-large;
font-family: "Bodoni MT Black";
}
</style>
</head>
<body>
<p class="auto-style1"><strong>ESP 32 servidor web</strong></p>
<p class="auto-style2">Holla mundo</p>
<p>
<img alt="esp 32 logo" src="https://admin.redgps.com/Files/MODELO/1093/_sFILE_Imagen.jpg" /></p>
<p>
Power by : One Line</p>
</body>
</html>
nota:*al cargar el código del ESP32 desconecte los pines de voltaje del modulo microSD
*cuando ya haya cargado el código conectar los pines y presionar el boton de EN (o se puede desconectar y conectar nuevamente)
Resultado
ESP control LED con servidor web en SD
Es importante que antes tengas conocimiento base que lo podemos obtener en un aterior post ESP32 SD Web server.
Para lo cual utilizaremos las mismas conexiones para el modulo de SD
Hardware
Utilizaremos nuestro ESP32
3- Resistencias de 330ohms (naranja, naranja, café)
3- LEDs
El modulo SD nos conectaremos al ES32 entre los pines
SD a ESP32
MOSI 13
MISO 12
SCK 14
CS 27 (este se puede cambiar).
SD a ESP32
MOSI 13
MISO 12
SCK 14
CS 27 (este se puede cambiar).
Conexión
sketch de arduino
//Power by: One line #include <WiFi.h> #include <mySD.h> //------------------Servidor Web en puerto 80--------------------- WiFiServer server(80); //---------------------Credenciales de WiFi----------------------- const char* ssid = "nombre de la red"; //Nombre de la red WiFi const char* password = "contraseñ"; //Contraseña de la red //---------------------VARIABLES GLOBALES------------------------- int contconexion = 0; String header; // Variable para guardar el HTTP request int led1 = 15; int led2 = 2; int led3 = 4; //SD pins #define MOSI 13 #define MISO 12 #define SCK 14 #define CS 27 File webFile; //---------------------------SETUP-------------------------------- void setup() { Serial.begin(115200); Serial.println(""); pinMode(led1, OUTPUT); digitalWrite(led1, LOW); pinMode(led2, OUTPUT); digitalWrite(led2, LOW); pinMode(led3, OUTPUT); digitalWrite(led3, LOW); //-------------- SD card------------------ Serial.println("Initializing SD card..."); if (!SD.begin(CS, MOSI, MISO, SCK)) { Serial.println("ERROR - SD card inicializacion fallida!"); return; // init failed } Serial.println("Exito - SD card inicializada."); // check for ESP32.htm file if (!SD.exists("ESP32.htm")) { Serial.println("ERROR - No se pudo encontrar el archivo ESP32.htm "); return; // can't find ES32 file } Serial.println("Exito - Archivo ESP32.htm encontrado."); //-------------- SD card------------------ // Conexión WIFI WiFi.begin(ssid, password); //Cuenta hasta 50 si no se puede conectar lo cancela while (WiFi.status() != WL_CONNECTED and contconexion <50) { ++contconexion; delay(500); Serial.print("."); } if (contconexion <50) { //para usar con ip fija IPAddress ip(192,168,1,180); IPAddress gateway(192,168,1,1); IPAddress subnet(255,255,255,0); WiFi.config(ip, gateway, subnet); Serial.println(""); Serial.println("WiFi conectado"); Serial.println(WiFi.localIP()); server.begin(); // iniciamos el servidor } else { Serial.println(""); Serial.println("Error de conexion"); } } //----------------------------LOOP---------------------------------- void loop(){ WiFiClient client = server.available(); // Escucha a los clientes entrantes if (client) { // Si se conecta un nuevo cliente Serial.println("New Client."); // String currentLine = ""; // while (client.connected()) { // loop mientras el cliente está conectado if (client.available()) { // si hay bytes para leer desde el cliente char c = client.read(); // lee un byte Serial.write(c); // imprime ese byte en el monitor serial header += c; if (c == '\n') { // si el byte es un caracter de salto de linea // si la nueva linea está en blanco significa que es el fin del // HTTP request del cliente, entonces respondemos: if (currentLine.length() == 0) { client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // enciende y apaga el led 1 if (header.indexOf("GET /on1") >= 0) { Serial.println("GPIO on"); digitalWrite(led1, HIGH); } else if (header.indexOf("GET /off1") >= 0) { Serial.println("GPIO off1"); digitalWrite(led1, LOW); } // enciende y apaga el led 2 if (header.indexOf("GET /on2") >= 0) { Serial.println("GPIO on2"); digitalWrite(led2, HIGH); } else if (header.indexOf("GET /off2") >= 0) { Serial.println("GPIO off2"); digitalWrite(led2, LOW); } // enciende y apaga el led 3 if (header.indexOf("GET /on3") >= 0) { Serial.println("GPIO on3"); digitalWrite(led3, HIGH); } else if (header.indexOf("GET /off3") >= 0) { Serial.println("GPIO off3"); digitalWrite(led3, LOW); } // enciende y apaga todos los leds if (header.indexOf("GET /on4") >= 0) { Serial.println("GPIO on4"); digitalWrite(led1, HIGH); digitalWrite(led2, HIGH); digitalWrite(led3, HIGH); } else if (header.indexOf("GET /off4") >= 0) { Serial.println("GPIO off4"); digitalWrite(led1, LOW); digitalWrite(led2, LOW); digitalWrite(led3, LOW); } // Muestra la página web webFile = SD.open("ESP32.htm"); // abre el archivo de la pagina web if (webFile) { while(webFile.available()) { client.write(webFile.read()); // envia la pagina web al cliente } webFile.close(); } // la respuesta HTTP temina con una linea en blanco client.println(); break; } else { // si tenemos una nueva linea limpiamos currentLine currentLine = ""; } } else if (c != '\r') { // si C es distinto al caracter de retorno de carro currentLine += c; // lo agrega al final de currentLine } } } // Limpiamos la variable header header = ""; // Cerramos la conexión client.stop(); Serial.println("Client disconnected."); Serial.println(""); } }
Código HTML
Este código lo pegaremos en un bloc de notas y guardaremos como ESP32.htmnota:*al cargar el código del ESP32 desconecte los pines de voltaje del modulo microSD
<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title>Servidor Web ESP32</title> <style type="text/css"> .auto-style2 { text-align: center; } .auto-style4 { text-decoration: none; } </style> </head> <body> <center> <h1 class="auto-style2">ESP32 Control LED SD module</h1> <p class="auto-style2"> </p> <p class="auto-style2"> <a href='/on1' class="auto-style4"><button style='height:50px;width:100px'>LED 1<br>ON</button> <a href='/off1'><button style='height:50px;width:100px'>LED 1<br>OFF</button></a></p> <p class="auto-style2"> <a href='/on2' class="auto-style4"><button style='height:50px;width:100px'>LED 2<br>ON</button> <a href='/off2'><button style='height:50px;width:100px'>LED 2<br>OFF</button></a></p> <p class="auto-style2"> <a href='/on3' class="auto-style4"><button style='height:50px;width:100px'>LED 3<br>ON</button> <a href='/off3'><button style='height:50px;width:100px'>LED 3<br>OFF</button></a></p> <p class="auto-style2"> <a href='/on4' class="auto-style4"><button style='height:50px;width:100px'> ALL LED<br>ON</button> <a href='/off4'><button style='height:50px;width:100px'>ALL LED<br>OFF</button></a></p> <p>Power by: One line</p> </center> </body> </html>
*cuando ya haya cargado el código conectar los pines y presionar el boton de EN (o se puede desconectar y conectar nuevamente)
Resultado




Comentarios
Publicar un comentario